
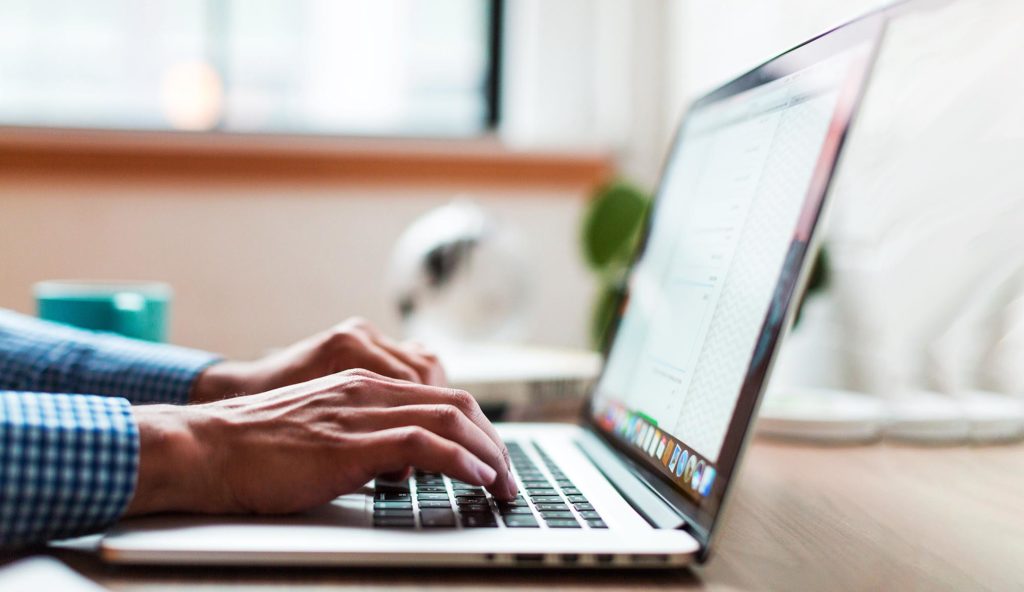
Your service or product is excellent. Whether your service involves writing resumes online or selling software, you need to develop a website that converts. To have a site that will bring you business, ensure the web design is gorgeous, SEO-friendly, user-friendly and super responsive.
The good news is you can use a wide range of tools to make your site meet the highest standards and outdo your competitors.
Here are 12 such tools:
1. Sublime Text
The functionality of a website depends on its code. If you have tons of unused code, you are going to end up with a site that takes eons to load.
And no user wants to access a website that takes more than four seconds to load. That’s precisely why loading speed is one of the ranking signals on Google.
Minifying code and tweaking it to improve the site’s appearance and functionality can take long. That’s where Sublime Text – a first-rate code editor – comes in.
It has a super-efficient, well-designed, and ultra-fast user interface. Sublime has a wide variety of keyboard shortcuts like the ability to carry out simultaneous editing.
2. Chrome Developer Tools
What if you found a way to edit your CSS or HTML in real-time, or better, debug the JavaScript while viewing your website’s performance analysis?
Well, the Chrome Developer Tools make it possible to achieve that. Available in both Safari and Chrome, they allow you to access your web application’s inner core.
Furthermore, the tools have networking tools to help you optimize any loading flaws. There’s also a timeline to give you insights on what a browser is doing at a particular time.
3. JQuery
For a long time, developers have considered JavaScript as an important front-end language. However, JavaScript has its own problems such as browser inconsistencies, and complicated syntax that impairs functionality.
But JQuery – a small, fast, and cross-platform JavaScript library – simplifies the front-end process. JQuery allows developers to add plugins, create animations and navigate documents.
4. GitHub
Every developer will admit that one of the biggest nightmares is to start working on a new project and mess up in the process.
When you roll out the project with GitHub, you will view changes made on the go and even undo any mistakes right away.
This repository hosting service has an open-source development community that simplifies collaboration between teams.
Besides, the service provides other components including feature requests, wikis, task management, and bug tracking for each project.
5. Twitter Bootstrap
When you start developing front-end applications on a regular basis, a similar pattern emerges. You’ll find yourself typing in a similar styling and the same button may keep showing up.
To solve these problems, you need UI frameworks, which help to abstract common elements into modules that you can reuse.
In other words, you can now scaffold common elements of new apps easily and quickly.
Bootstrap, a brain child of the team at Twitter, can significantly reduce the time and code need for your project.
6. Angular.js
As a frontend developer, HTML is your cornerstone. But HTML has one flaw: the inability to manage different views.
AngularJS, developed by Google, lets you extend the HTML syntax of your application.
The result is a more readable, expressive and fast to develop environment that you wouldn’t have built using HTML alone.
7. Sass
As a web developer, you want those tools that save time, and an important lesson you’ll ever learn about code is the Don’t Repeat Yourself (DRY) concept.
The second lesson you may learn is that code is typically not very DRY.
Sass, a modern CSS pre-processor, has features that make your stylesheets more readable and DRY.
8. ONE Subscription
The tool allows you to get access to high-quality digital products. It has many quality items that let you launch fully-fledged online stores, blogs, landing pages, and more.
Generally, you’ll access thousands of templates and themes, graphic elements and plugins, and lots of other add-ons.
9. Npm
Npm is JavaScript’s package manager that lets you identify packages of code you can reuse and bring them together.
Using this tool, you can manage private and public code using the same workflow. The registry has over 470,000 packages of free code that you can reuse.
10. CodeKit
As a front-end web development tool, CodeKit gives you the capability to build a website faster. It minifies, syntax-checks, and combines JavaScript.
You can also use it to optimize the file size of website images, which in turn, makes a site load faster.
11. HTML5 Boilerplate
The tool helps you to build fast, powerful and adaptable websites or web applications.
Generally, it’s a set of files that you can download to give your site a foundation. It comes with Apache Server Configs for improving security and performance.
12. Backbone.js
This tool gives structure to your web applications by providing models with custom events and key-value binding.
You can use it to build one page applications as well as make simple, organized, and systematic code.
Conclusion
Use most of these tools to up your web development game. As a result, you’ll also develop websites that users will find more appealing to visit and use.